
Comparison Chart Module Documentation
Use the Comparison Chart Module to condense a large number of benefits into a digestible piece of content for your users.
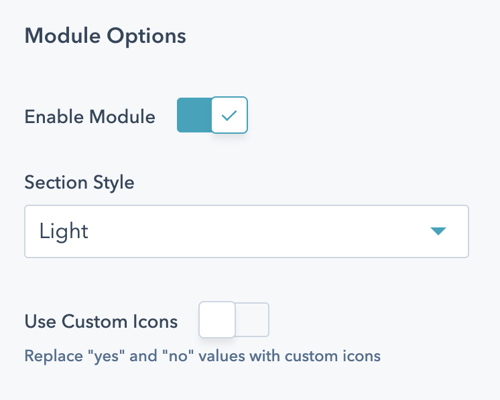
Once the module is selected, you can begin editing the chart to fit the needs of your website. Under Module Options, you can set the section style as well as enable custom icons.

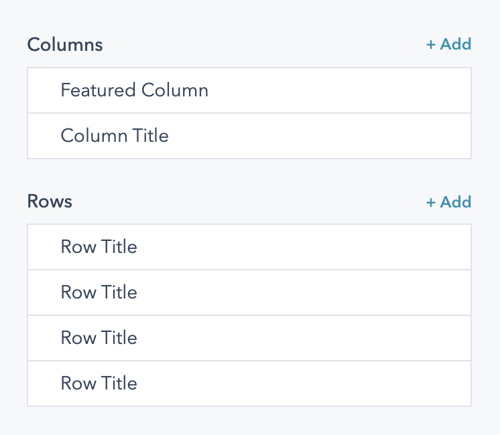
Add, rearrange, and edit the content of columns and rows using the columns and rows editor.

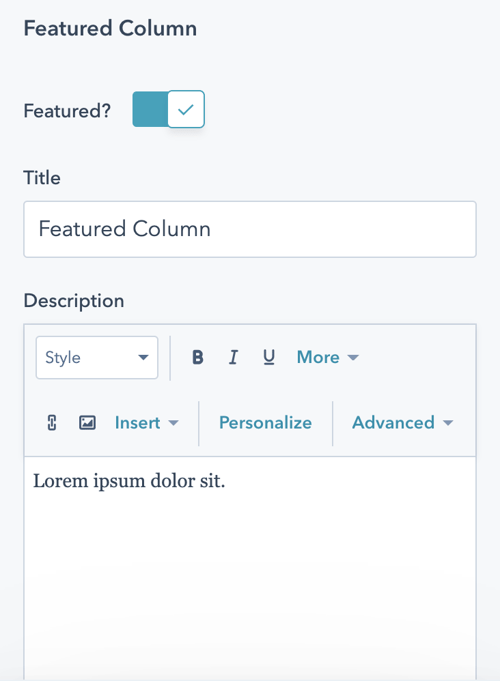
After clicking into a column, you can choose if that column contains featured content and make changes to the title and body text.

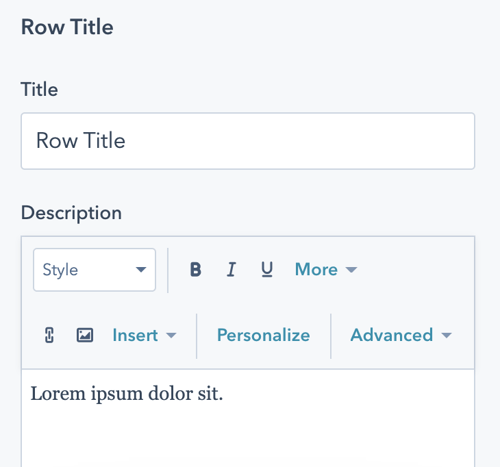
You can do the same for each row, setting the featured content and editing the row's content once clicking in from the module editor.

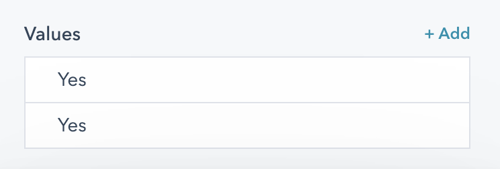
Then set the values that you want to use to show the differences and similarities between the content you are comparing in your chart.

Using custom icons, you can replace text values with icons or imagery.
![]()
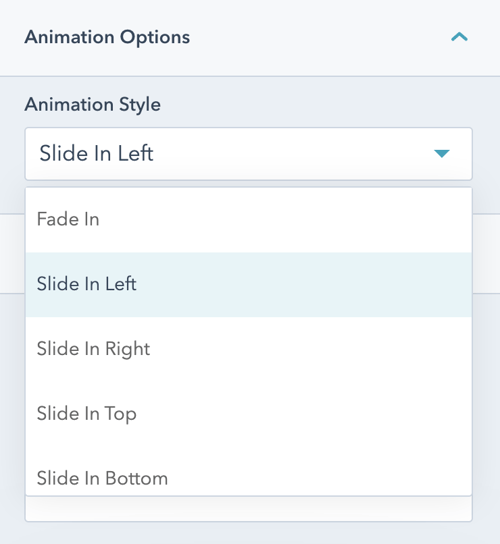
Finally, open the Animation Options dropdown to select from a variety or pre-made animation styles.