Dynamic CTA Module Documentation
Use the Dynamic CTA Module to share the right CTA at the right time in the right way.
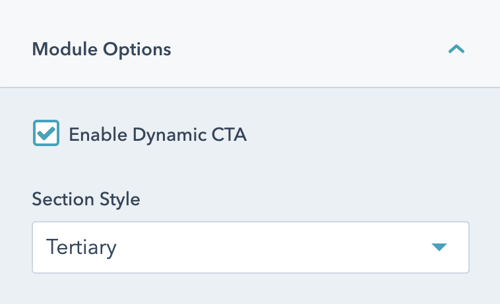
Once the module is selected, you can begin editing the accordion to fit the needs of your website. Under Module Options, you can set the section style by choosing between light, dark, primary, secondary, or tertiary styling.

Next, select the type of CTA that you would like to feature.

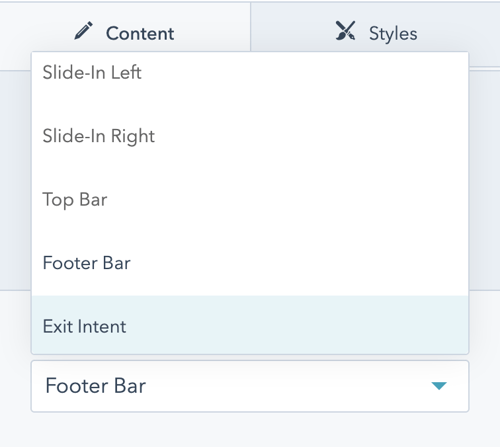
Choose from a variety of CTA types.

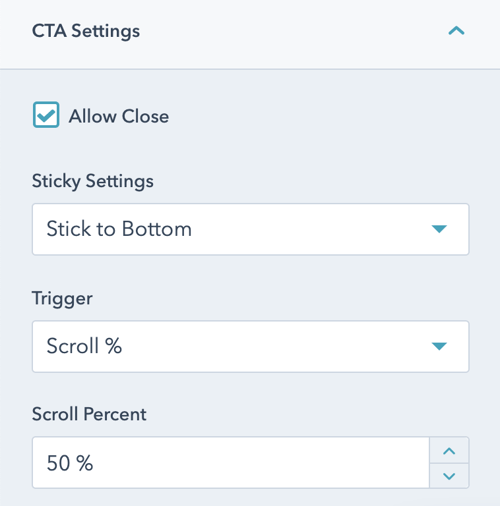
Within the CTA Settings dropdown, you can modify a number of additional options, including sticky settings and the CTA trigger.


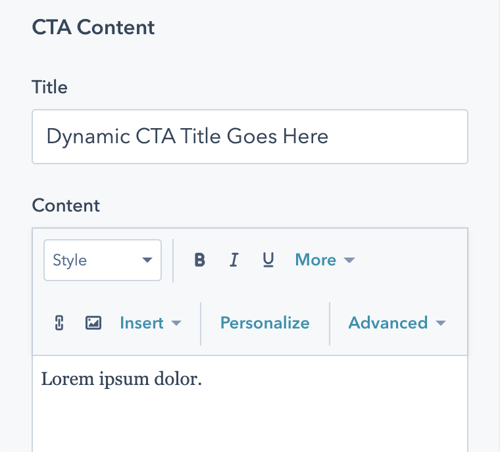
Next, populate the CTA with a title and content.

Add in conversion assets, such as a form or button.

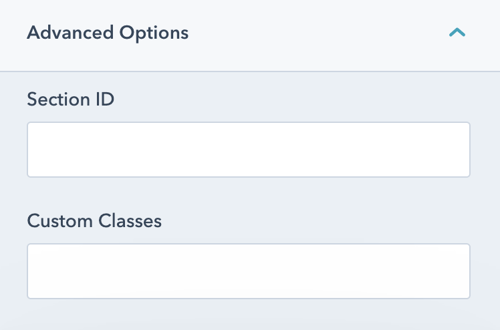
Finally, add in a section ID and custom classes under the Advanced Options dropdown.