
Logo Slider Module Documentation
Use the Logo Slider Module to display logos of brands associated with your business or offering.
Once the module is selected, you can begin editing the slider to fit the needs of your website. Under Module Options, you can set the section style by choosing between light, dark, primary, secondary, or tertiary styling.

Under the Display Options dropdown, you can opt to show dot indicators below the slider, to show navigation arrows, and modify the spacing around each logo.

Under the Responsive Options dropdown, you can adjust the number of posts visible on each device, to ensure the best viewing experience for your users.

Add, rearrange, and manage the logos you want to showcase under Slider Content.

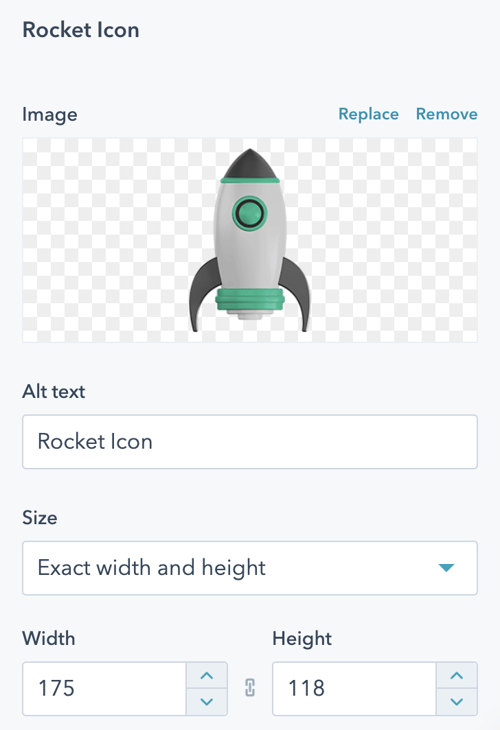
To edit each individual logo, click into a list item and modify or replace the logo image, add in alt text, and adjust the sizing of the logo.