Blog Slider Module Documentation
Use the Blog Slider Module to showcase your blog posts across your site to provide your user with specific content relevant to their current page.
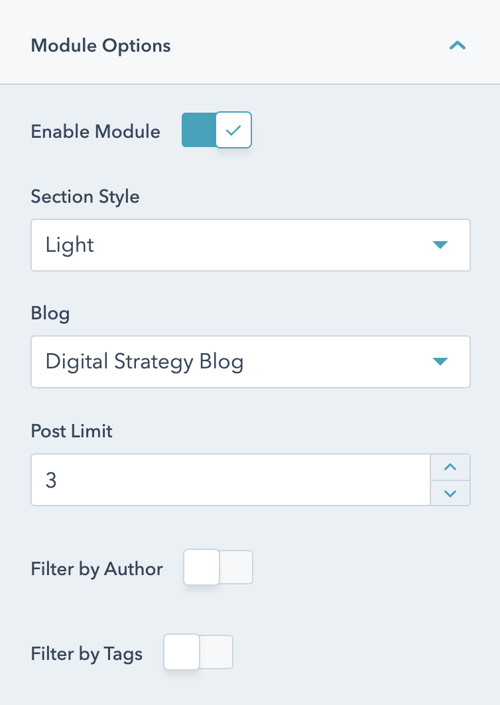
Once the module is selected, you can begin editing the slider to fit the needs of your website. Under Module Options, you can set the section style, choose which blog you would like to highlight, as well as set the post limit and give users the ability to filter by author and tags.

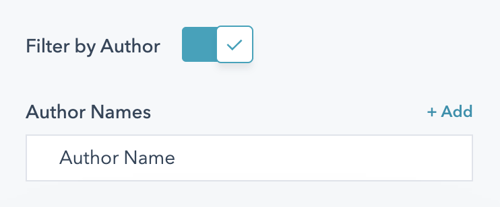
If you enable the ability to filter by author, you can then edit and arrange the names of the authors right in the Module Options editor.

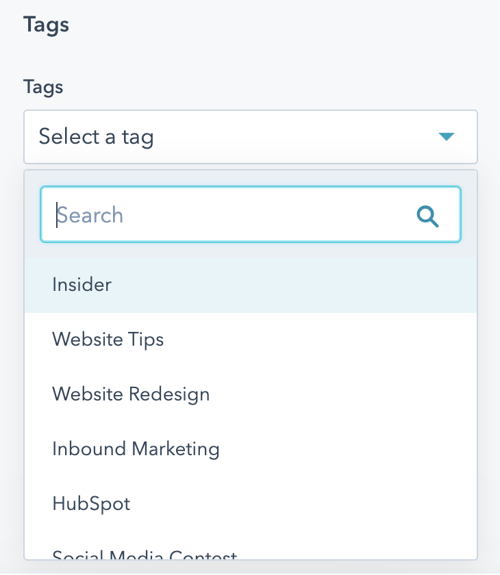
Similarly, enabling the ability to filter by tags allows you to select which tags apply to the blog slider within the module.

Slider Options
After you set the high-level options for the module, you can take a step deeper and set the Display and Behavior Options for the slider.
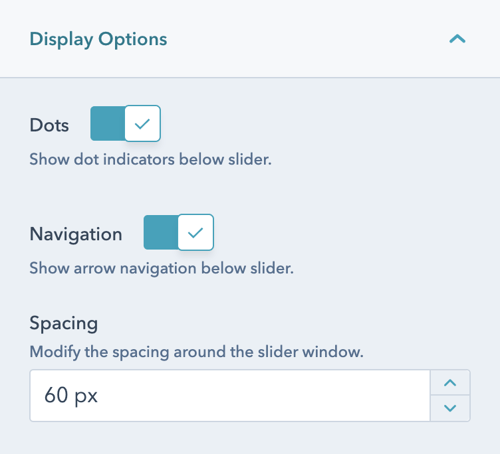
Within the Display Options dropdown, you can opt to show dot indicators below the slider, to show navigation arrows, and modify the spacing around the slider window.

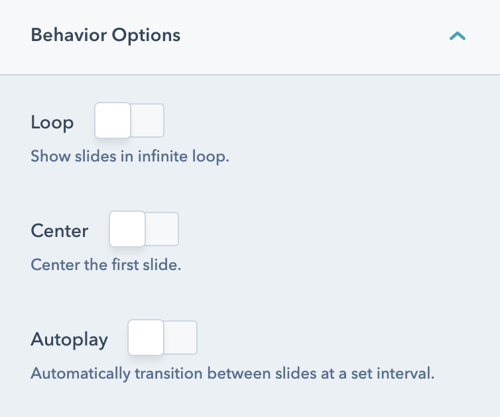
Moving to the Behavior Options dropdown, you can toggle additional settings like looping, centering, and autoplay.

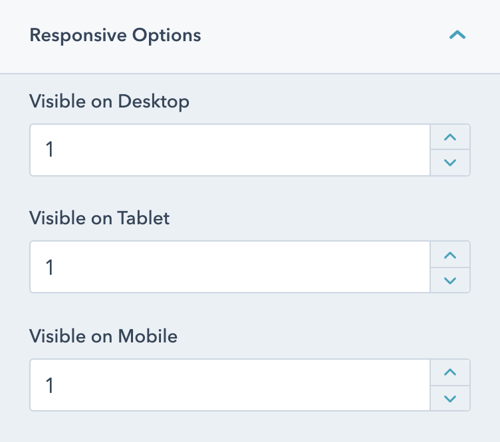
Finally, under the Responsive Options dropdown, you can adjust the number of posts visible on each device, to ensure the best viewing experience for your users.