Filter Blocks Module Documentation
Use the Filter Blocks Module to allow your users to find the content most relevant to their needs and interests.
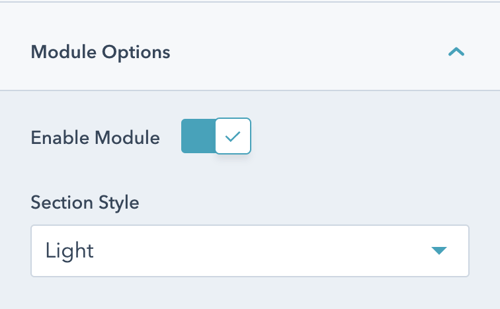
Once the module is selected, you can begin editing it to fit the needs of your website. Under Module Options, you can set the section style by choosing between light, dark, primary, secondary, or tertiary styling.

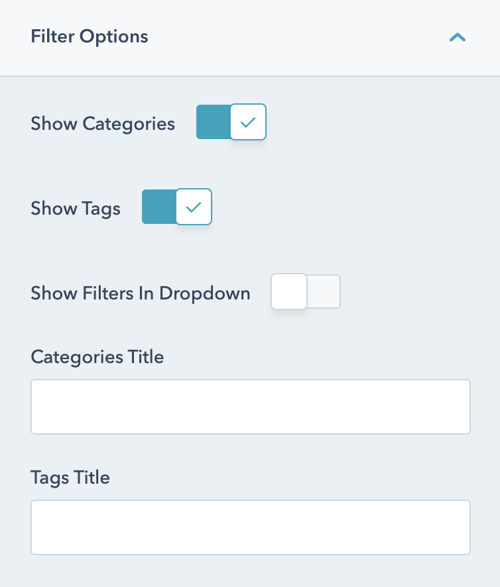
Next, open the Filter Options dropdown and determine if you want users to be able to filter by categories, tags, or both. Here you can also toggle whether or not you want filters to show in a drop down menu and set the titles for categories and tags.

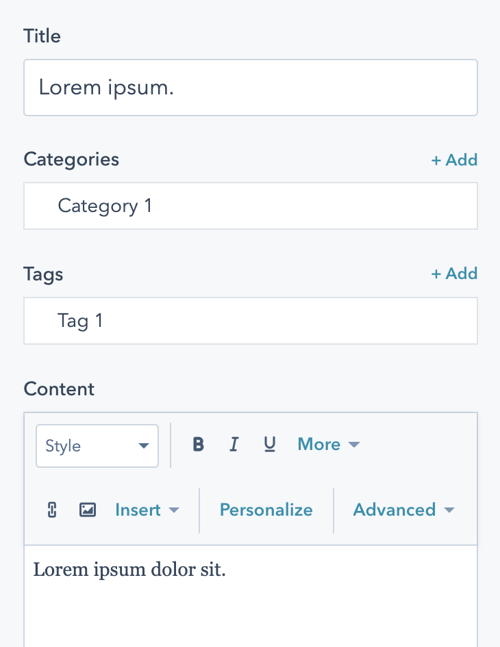
Next, add blocks and click into each to edit the individual block. Add your title, the categories and/or tags that are applicable, and the content of the block.

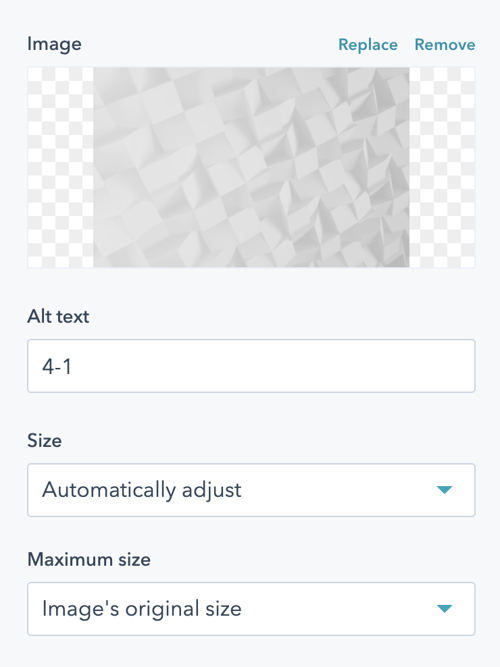
Here, you can also add an image to the block. Don't forget to include alt text to ensure your image is accessible and set the size settings for the image.

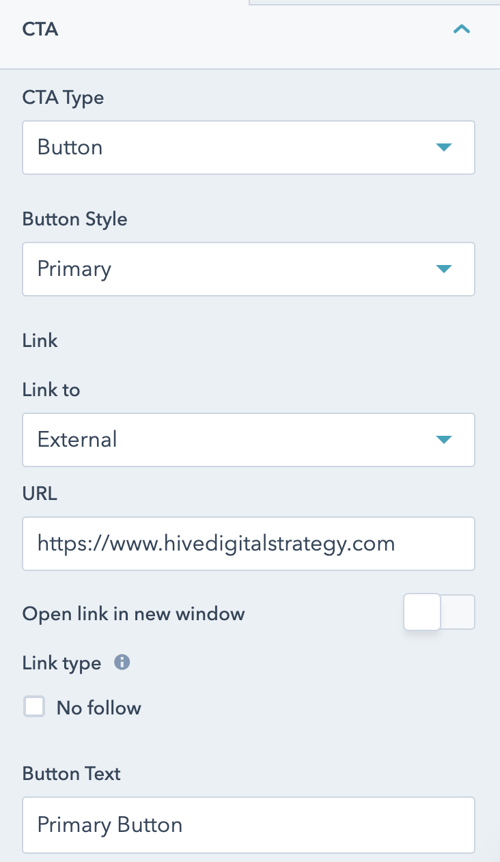
Finally, you can also add a CTA to your block. Clicking the CTA dropdown will give you the ability to choose the type of CTA, set the styling, add in the link, and customize the CTA or button text.