Module
Accordion
User Interaction
Allow Users to Toggle Content
Accordion modules are a great way to add interactivity to your content because they allow for progressive disclosure of information with a click.
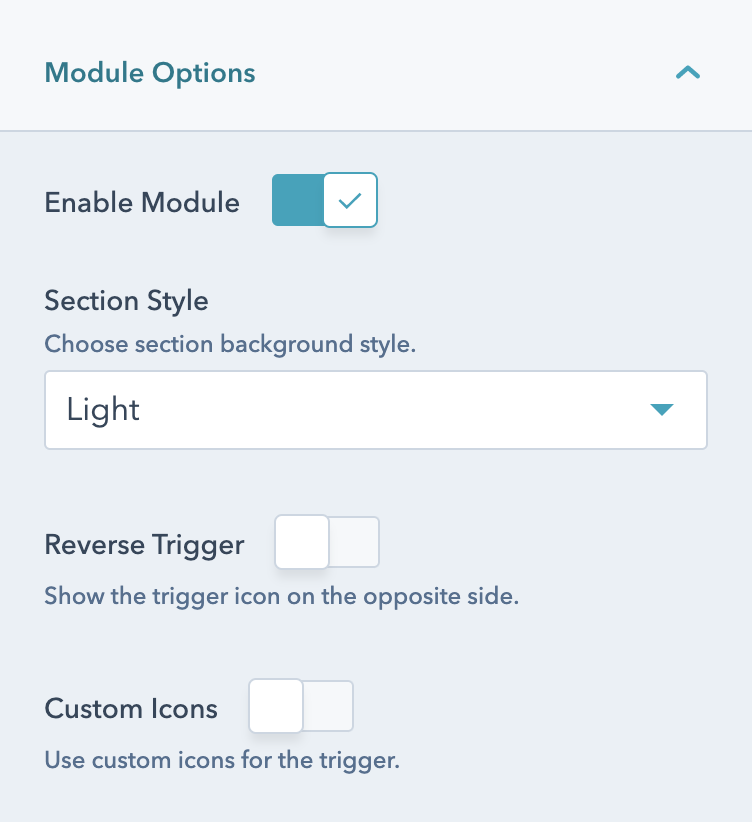
Options:
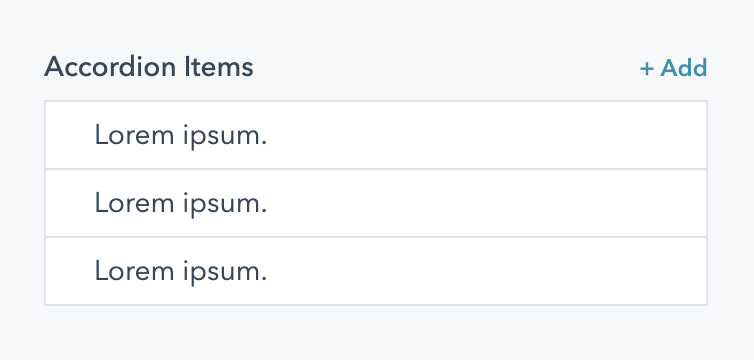
- Unlimited accordion items
- Easily change colors and styles
- Show trigger on right or left
- Customize trigger icons
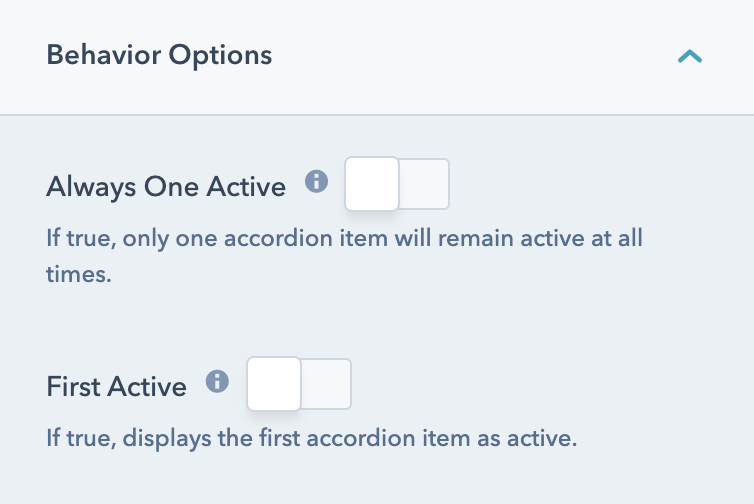
- Custom behavior options to display first item active or only one active at a time
Demo
Basic Configuration
Shown with all default options.
Lorem ipsum.
Lorem ipsum dolor sit.
Lorem ipsum.
Lorem ipsum dolor sit.
Lorem ipsum.
Lorem ipsum dolor sit.
Lorem ipsum.
Lorem ipsum dolor sit.
Lorem ipsum.
Lorem ipsum dolor sit.
Lorem ipsum.
Lorem ipsum dolor sit.
Demo
Advanced Options
Show here with reversed trigger, custom icons, first active, and only one active allowed.
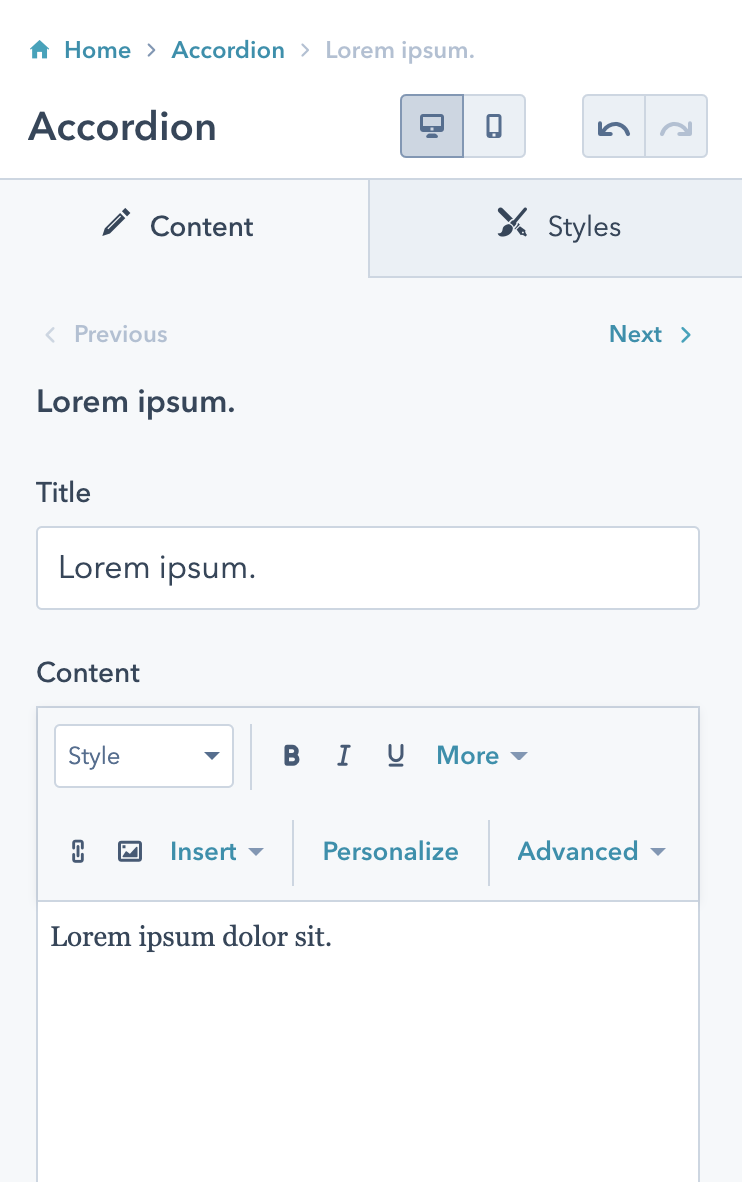
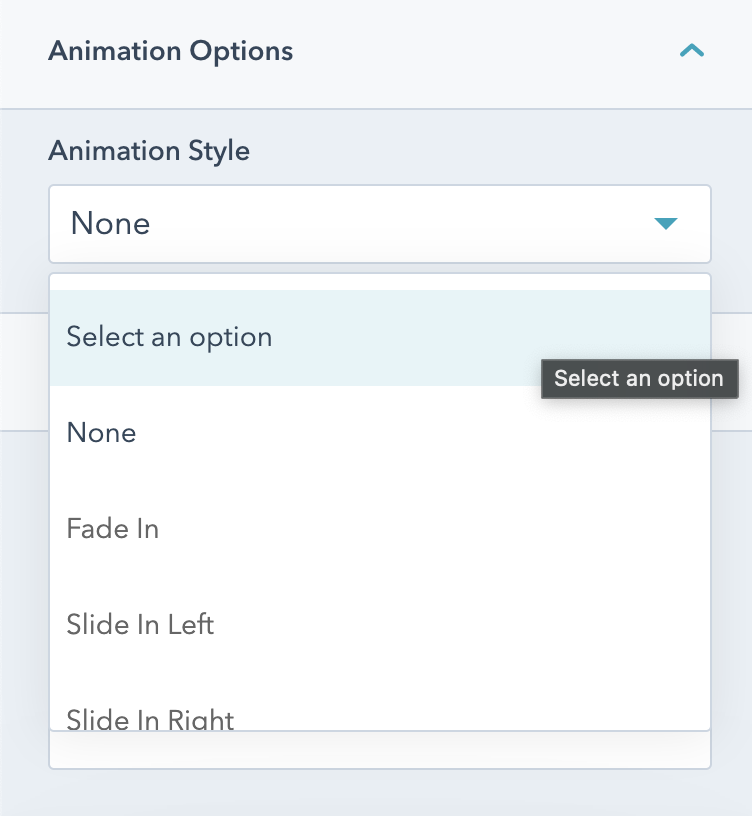
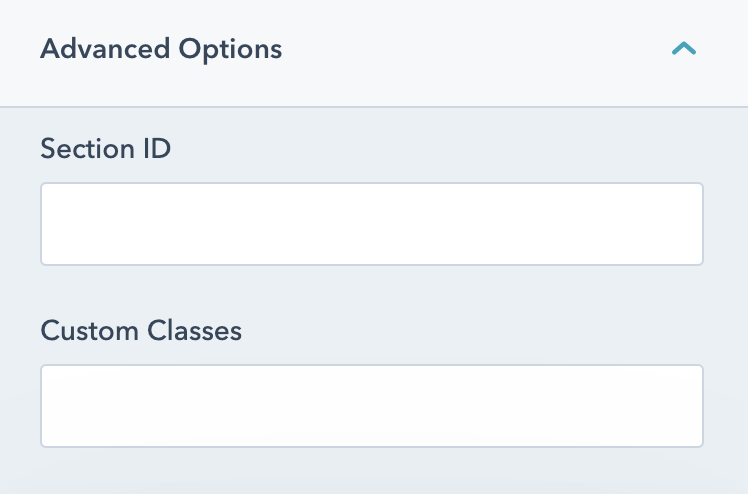
Module Editor
Available Options